[React] Webhook
위키피디아의 설명에 따르면 웹훅은 웹페이지 또는 웹앱애서 발생하는 특정 행동(이벤트)들을 커스텀 Callback으로 변환해주는 방법이다.
조금 더 풀어서 설명하자면, 일반적인 API(Polling)는 클라이언트가 서버를 호출하는 방식이다. 하지만 웹훅의 경우 서버에서 특정 이벤트가 발생했을 때 클라이언트를 호출하는 방식이며 "역방향 API"라고도 부른다.
callback URL은 서버측에서 이벤트가 발생했을 때 클라이언트의 어느 URL로 데이터를 보낼지 정해놓은 주소라고 생각하면 된다.
Webhook을 사용하는 이유
메일을 수신할 수 있는 웹앱의 클라이언트와 서버가 있다. 구현할 것은 서버측에서 메일을 수신하였을 경우 클라이언트 측으로 알림 메시지를 전달하는 것이다.
일반적인 API로 구현(Polling)을 한다면 다음과 같은 순서로 진행이 될 것이다.
- [클라이언트 -> 서버] 메일이 수신 되었나?
- 미 수신의 경우 : 재요청, 1번으로 돌아감
- 수신의 경우 : 메일에 대한 정보를 받아옴
- 클라이언트에서 해당 메일 정보를 파싱하여 화면에 출력
하지만 웹훅을 이용하여 구현하면 다음과 같이 간략한 순서로 진행된다.
- 메일이 수신되었을 경우 : [서버 -> 클라이언트] 미리 지정한 클라이언트의 callback URL로 메일에 대한 정보를 보냄(HTTP POST)
- 클라이언트에서 해당 메일 정보를 파싱하여 화면에 출력
지속적으로 수신 되었는지에 대한 여부를 확인하는 Polling과는 달리 웹훅을 이용하면 서버 측에서 이벤트가 발생할 경우에 클라이언트로 HTTP POST를 하므로 클라이언트에서는 해당 이벤트를 핸들러를 통해 처리만 해주면 된다. 즉, 절대적인 API 요청 횟수가 적어지기 때문에 웹훅을 사용할 경우 보다 효율적이게 된다.
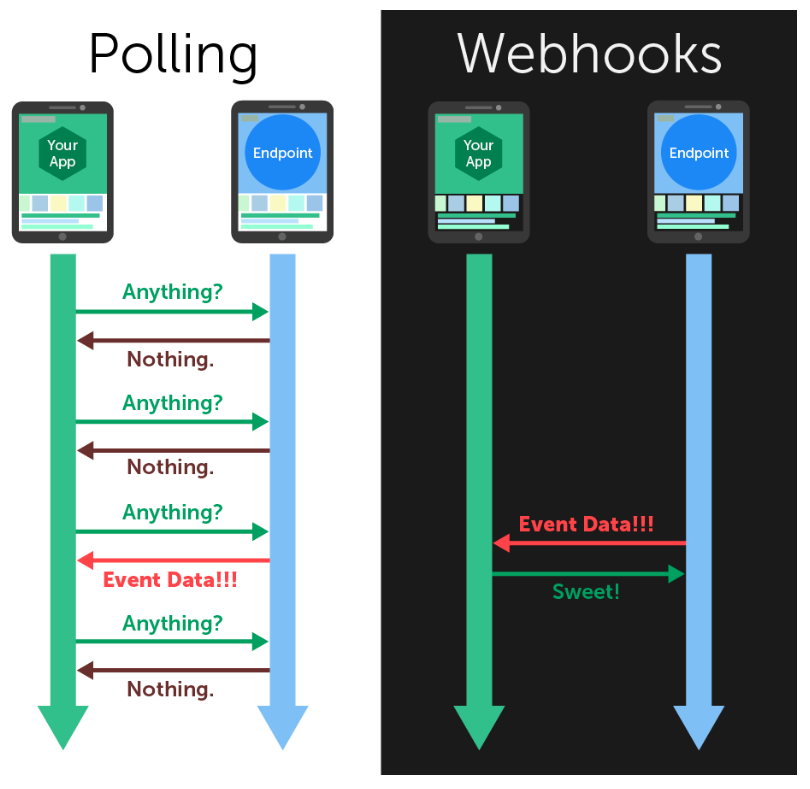
아래의 사진은 폴링과 웹훅의 차이를 직관적으로 설명해주고 있다.

Webhook 구현 시 유의해야할 점
만약 어떠한 이유에 의해서 웹앱이 중단되었을 경우 웹훅으로부터 오는 데이터는 유실될 가능성이 존재한다.
또, 웹훅으로 부터 오는 요청에 대하여 처리를 완료하였으나 response를 제대로 보내지 못했을 경우에는 웹훅에서 reponse가 실패인 것을 확인하고
동일한 정보를 다시 보낼 가능성이 있다.
이러한 문제점이 생길 수 있는 가능성에 대해 잘 이해하고 생각해보면서 상황에 맞는 예외처리를 해주어야 할 것이다.
